Gonzo
In case you haven’t heard me talking about it on Twitter, I’m creating my own markdown editor called Gonzo. If you don’t know what markdown is, read up on it at John Gruber’s (creator) blog. It was created as a way to make web based writing more readable from a writer’s perspective.
Here’s some of the highlights of the VERY young Gonzo:
- Its open source and hosted on Github
- Its written using Adobe Air for desktop, Flex 4, and AS3
- The markdown to HTML parsing is done using Charles Strahan’s Showdown.as
- Uses Grant Skinner’s StringUtils.as
- Its 3 days old as of the publishing date of the article
- It generates HTML as you type markdown and shows it live in a preview panel
- Counts your words for those web writers trying to hit quotas
Test Run
Last night I took Gonzo for its maiden voyage in “production.” I went to a meetup of the Pittsburgh Javascript Developers and discussed Node.js. I’ve never looked at Node.js before as server side Javascript always seemed like the avenue of a one trick pony. After shedding my preconceived notions, it became apparent that using one language throughout your entire technology stack could work miracles with your efficiency. But its young, alpha, and it changes a lot.
Rather than ramble on from a beginner’s stand point, I’ll leave you with the notes I took last night at the meetup using Gonzo. First, I’ll show you the notes as I entered into Gonzo. Like I said at the beginning, if markdown is unfamiliar, read up. Just one glance shows you how much more readable and editable it is than typical HTML markup.
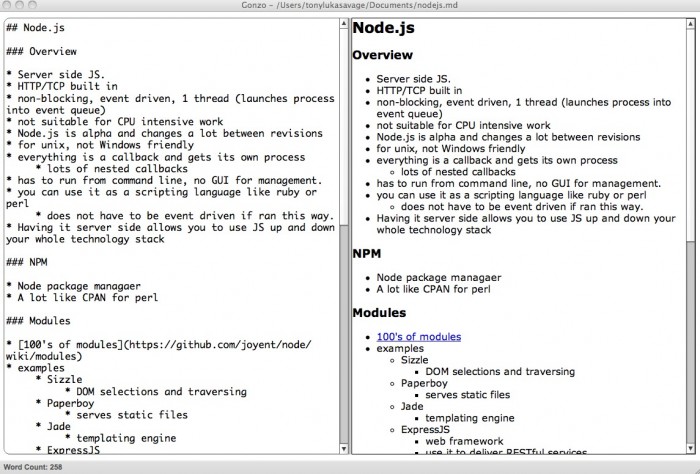
My Notes in Markdown
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | |
And now, through the magic of Gonzo and Showdown.as, we get to see the markdown translated into HTML. You can then take the translated HTML and publish it to the web, allowing it to leverage any CSS and formatting your target venue has in place. Again, notice how much more readable the markdown version is than this HTML version.
My Notes Translated to HTML via Gonzo
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | |
And finally below is the above generated HTML copied directly into my blog. The CSS that governs my blog does its work on the elements and makes it look relatively web ready. Obviously if I put a little more effort in (as I will soon), I can tailor the CSS to play well with my generated HTML. For now, though, you can see the basic formatting applied. So without cluttering your writing with HTML you can still effortlessly generate web ready content.
Gonzo Generated HTML on my Blog
Node.js
Overview
- Server side JS.
- HTTP/TCP built in
- non-blocking, event driven, 1 thread (launches process into event queue)
- not suitable for CPU intensive work
- Node.js is alpha and changes a lot between revisions
- for unix, not Windows friendly
- everything is a callback and gets its own process
- lots of nested callbacks
- has to run from command line, no GUI for management.
- you can use it as a scripting language like ruby or perl
- does not have to be event driven if ran this way.
- Having it server side allows you to use JS up and down your whole technology stack
NPM
- Node package managaer
- A lot like CPAN for perl
Modules
- 100’s of modules
- examples
- Sizzle
- DOM selections and traversing
- Paperboy
- serves static files
- Jade
- templating engine
- ExpressJS
- web framework
- use it to deliver RESTful services
- zombie headless browser
- useful for testing Node driven services
- assertions against returned data
- DOM traversing is all custom code (why?!)
- Coffeescript
- multiple cores w/ web workers
- Node Inspector
- debugger
- breakpoints
- call stack
- watch expressions
- command line
- runs in a webkit browser
- based on google’s v8 engine
- debugger
- Sizzle
Basic Server
var http = require("http");
http.createServer(function (request, response) {
response.writeHead("Content-Type: "text/html");
response.write("");
response.end();
}).listen(8081);
Emitters
Emitters are used to counter nesting of code. Should probably use constants to define emitter names. Add parameters after emitter name in emit() to pass to callback.
emitter.emit('eventName', param1, param2);
emitter.on('eventName', function(param1, param2) {
// do stuff
});
Screenshot of Gonzo in Action
Summary and TODO
Right now what is shown here is basically the extent of Gonzo’s functionality. It’s very young, but I plan to develop it aggressively. After this post, all of my blog content will likely first be written in markdown in Gonzo. I welcome contributors to the Gonzo Github repository, but in all honesty, I’d wait a week or two before joining in. Its likely to change A LOT over that period of time.
I’ll end with the current TODO list for Gonzo. Please feel free to add your own idea in the comments.
- Add ability to edit and apply CSS within Gonzo
- More robust “project” environment to allow grouping of markdown and CSS with generated HTML
- Spell Checker, likely via Squiggly
- Major UI polish (gonna need help here)
- Create Mac and Windows native downloads on the Github site